| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 리액트네이티브
- 프로세스
- Android
- 리액트
- 운영체제
- 앱
- 안드로이드 디자인 패턴
- 스레드
- 개발
- 데이터베이스
- 안드로이드 개발
- 안드로이드
- CS지식
- Kotlin
- React
- Database
- 코틀린
- db
- 액티비티
- OS
- 앱 개발
- github
- cs
- 메모리
- 디자인패턴
- Operating System
- 앱개발
- reactnative
- MVVM
- 디자인 패턴
- Today
- Total
Tech Log
이벤트 본문
정의
사용자가 웹 브라우저에서 DOM 요소들과 상호작용 하는 것을 말한다.
예) 마우스 커서를 올렸을 때 onmouseover 이벤트를 실행한다.
사용 시 주의사항
1. 이벤트 이름은 카멜 표기법(camelCase)으로 작성한다.
ex)HTML의 onclick 은 onClick으로 작성
2.이벤트에 실행할 문자열을 전달하는 것이 아니라 함수로 전달한다.
ex)onClick = "함수 이름()" 이 아니라 onClick = {함수이름}으로 작성
HTML에서 이벤트를 설정할 때는 큰 따옴표 안에 코드를 넣었지만, 리액트에서는 함수 형태의 객체를 전달한다.
3. DOM 요소에만 이벤트를 설정할 수 있다.
ex) <MyComponent onClick={doSomething}/>이 아니라
<div onClick={this.props.onClick}> ... </div> 와 같은 형태로 작성해야 한다.
컴포넌트에 자체적으로 이벤트를 설정하는 것이 아니라 전달받은 props를 컴포넌트 내부의 DOM 이벤트로 설정 한다.
이벤트 종류
- Clipboard
- Composition
- Keyboard
- Focus
- Form
- Mouse
- Selection
- Touch
- UI
- Wheel
- Media
- Image
- Animation
- Transition
이벤트 적용해보기(onClick)
import logo from './logo.svg';
import React from "react";
import './App.css';
import Example from "./Example";
function App() {
return (
<div>
<Example />
</div>
);
}
export default App;
App.js에 위와 같은 App 함수를 작성한다.

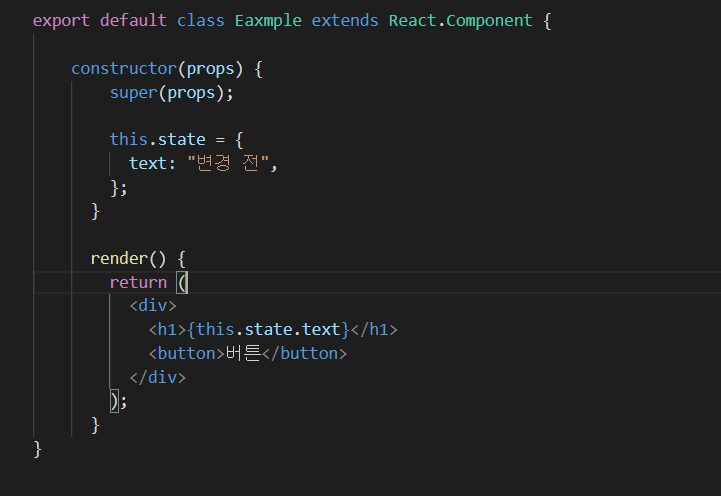
Example.js 에는 위와 같은 컴포넌트를 작성한다.

아직 이 코드로는 화면에 아무것도 나오지 않는다.
state를 이용해서 버튼을 클릭하면 상태가 변하는 코드를 작성해볼 것이다.

Example.js에 constructor를 작성해서 state값을 초기화해준다.

render()부분을 수정해서 버튼을 만들어주었다.

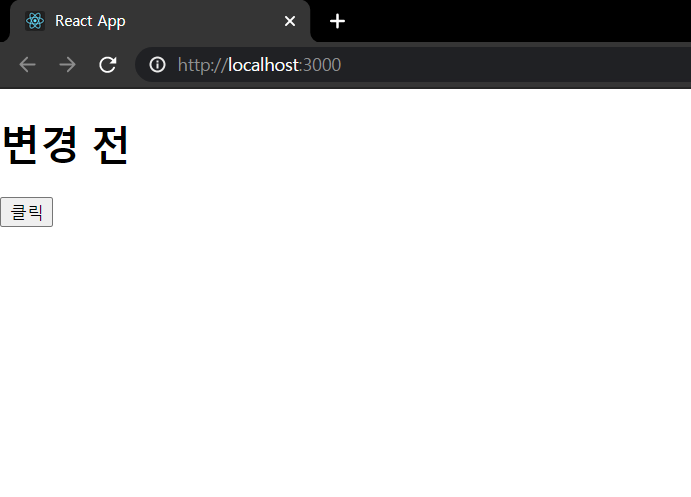
여기까지 코드를 작성하면 위와 같은 결과를 볼 수 있다.

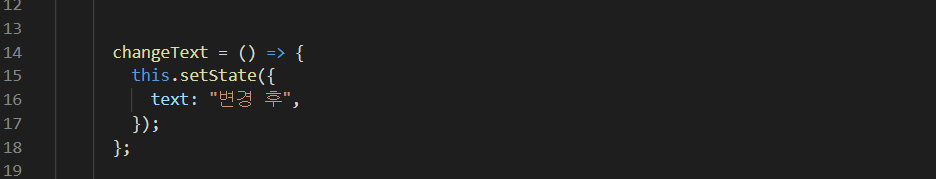
Example.js에 위와 같은 함수를 작성해서 state를 변경시키도록 한다.
다만 setState 사용 시, text에 직접 접근해서 값을 변경할 수 없다.
예를 들어 this.setState.text = "변경 후"와 같은 코드를 작성할 수 없다.

render()의 코드를 수정해서 버튼을 클릭하면 state가 변하도록 한다.
클릭을 누르면 '변경 전'에서 '변경 후'로 화면의 글이 바뀐다.
참조
'DSC PNU 4 > 리액트' 카테고리의 다른 글
| 마운팅 예제 (0) | 2021.04.29 |
|---|---|
| 컴포넌트 라이프 사이클 (2) | 2021.04.29 |
| async / await (0) | 2021.04.28 |
| 2.2 JSX와 자바스크립트 (2) | 2021.04.08 |
| 2.1 JSX 정의와 Fragment (0) | 2021.04.08 |




