| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 개발
- reactnative
- 안드로이드
- 앱개발
- 액티비티
- 스레드
- 운영체제
- 디자인패턴
- 프로세스
- Operating System
- Kotlin
- CS지식
- Android
- MVVM
- 안드로이드 디자인 패턴
- React
- 메모리
- Database
- cs
- 디자인 패턴
- github
- 앱 개발
- 앱
- 코틀린
- 리액트네이티브
- OS
- 데이터베이스
- db
- 리액트
- 안드로이드 개발
- Today
- Total
Tech Log
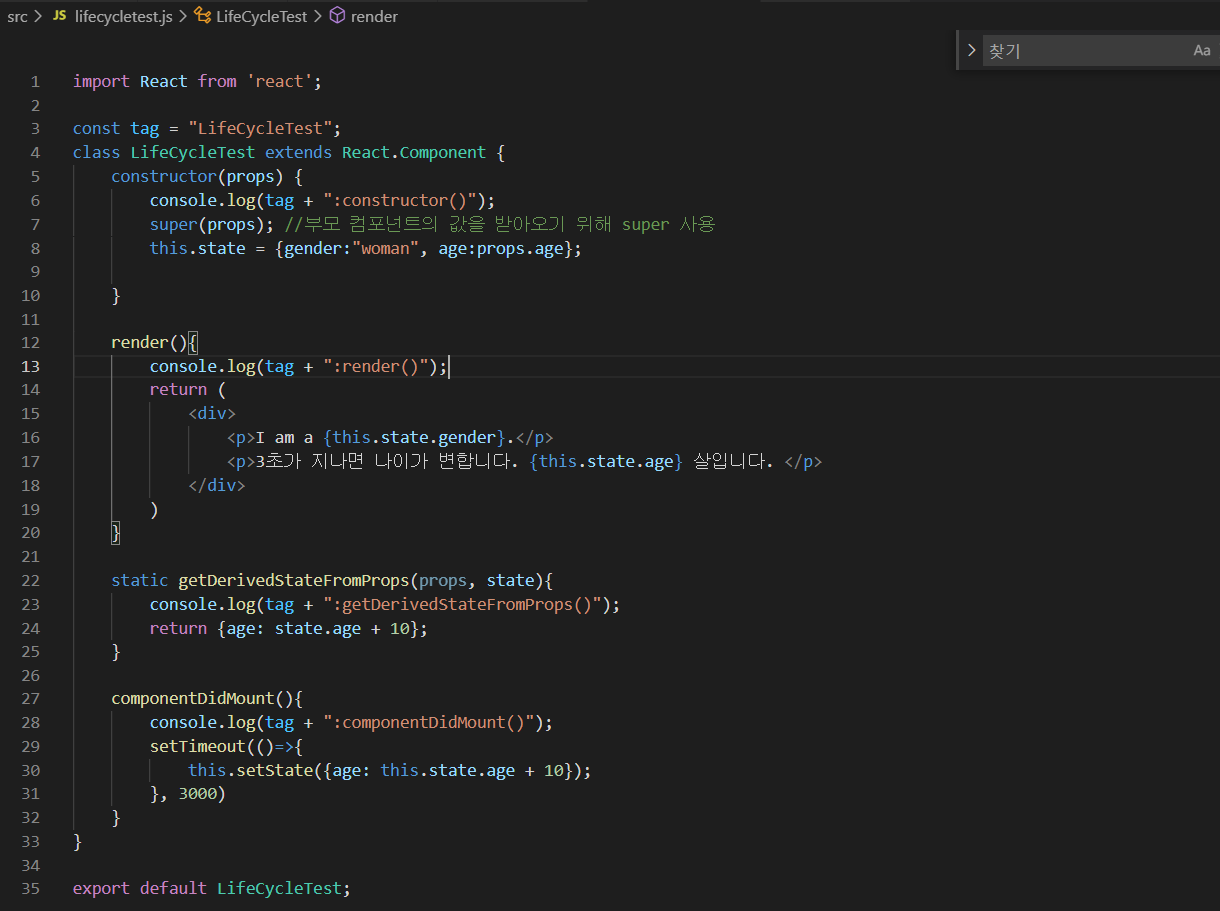
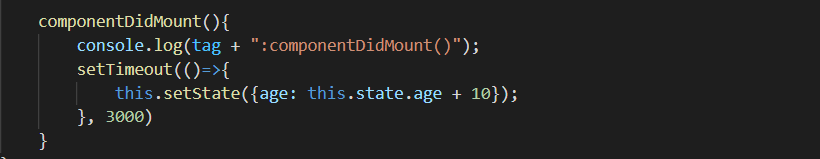
마운팅 예제 본문
마운팅 과정은 이전에 작성한 포스트 내용을 참고하면 아래와 같다.

- constructor
- compnentWillMount 가 아니고 이 메서드가 deprecated된 것이라 getDerivedStateFromProps() 사용
- render
- componentDidMount

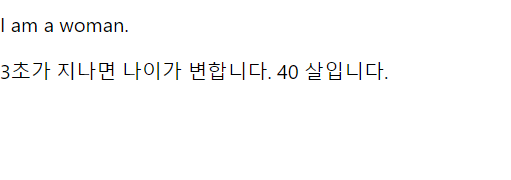
해당 코드는 설정한 나이에 3초가 지나면 나이가 추가되는 코드다.
현재는 나이를 30살로 설정해놓았다.



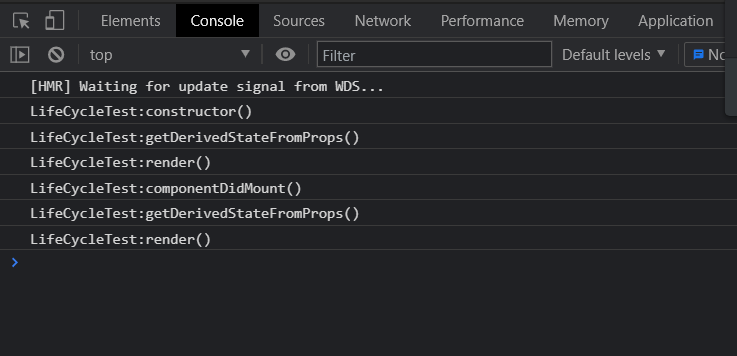
콘솔창을 보면 코드가 실행된 순서를 알 수 있다.
constructor()가 먼저 실행되고 그 다음에 getDerivedStateFromProps()가 실행되었다.
render()하기 전, getDerivedStateFromProps()에서 설정한 나이에 10을 추가했기 때문에 3초가 지나기 전에도 나이에 10이 추가돼서 나온 것이다.
3번째로 render()가 실행되며 화면에 성별과 나이가 출력된다.
마무리로 componentDidMount()가 실행된다. componentDidMount()가 실행되고 다시 getDerivedStateFromProps()와 render()가 실행되는 것을 알 수 있다. 그 이유는 코드를 보면 알 수 있다.

componentDidMout()를 실행하면 콘솔창에 'LifeCycleTest : componentDidMout()'를 출력한다.
그 다음에 setTimeout() 함수가 실행되는데, 여기서 setState()를 3초 뒤에 실행하면서 getDerivedStateFromProps()와 render()가 실행된 것이다. setState()가 실행되어 객체에 대한 업데이트를 하기 위해 다시 render()를 하러 간 것이다.
그런데 render()를 실행하기 전에 getDerivedStateFromProps()를 발견하였고 getDerivedStateFromProps()가 render()보다 먼저 실행이 되었다.
componentDidMount에서의 실행과정
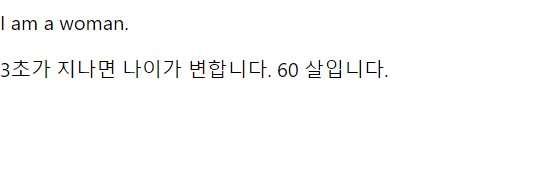
- 3초 뒤에 setState()가 실행되어 '설정나이 + 10'에 10이 또 추가되었다.
- setState()를 실행하면서 render()를 실행하게 되었다.
setState()를 실행하면서 업데이트를 하게 되었다. 업데이트를 하려면 render()는 필수로 사용해야 한다.
3. render()를 실행하기 전 getDerivedStateFromProps()가 발견되어 getDerivedStateFromProps()가 render()보다 먼저 실행된다. '설정나이 + 10 + 10'에 또 10이 추가되었다.
getDerivedStateFromProps()는 render() 실행 전 호출하는 것이 원칙이기 때문이다.
4. render()가 실행된다. 화면에 변경 내용이 출력된다.
5. render()후에는 componentDidMount() 실행되지 않는다.
참조
'DSC PNU 4 > 리액트' 카테고리의 다른 글
| 이벤트 (0) | 2021.05.06 |
|---|---|
| 컴포넌트 라이프 사이클 (2) | 2021.04.29 |
| async / await (0) | 2021.04.28 |
| 2.2 JSX와 자바스크립트 (2) | 2021.04.08 |
| 2.1 JSX 정의와 Fragment (0) | 2021.04.08 |




